Responsive Web Design: Dlaczego każda strona powinna być dostosowana do urządzeń mobilnych?

Dziś, gdy użytkownicy internetu korzystają z różnych urządzeń – komputerów, tabletów, smartfonów – konieczność dostosowania strony internetowej do różnych rozdzielczości ekranów stała się kluczowa. W tym artykule dowiesz się, czym jest Responsive Web Design (RWD), jak poprawnie zaimplementować ten trend na swojej stronie oraz dlaczego jest to tak ważne z punktu widzenia użytkowników i SEO.
Responsive Web Design: co to jest?
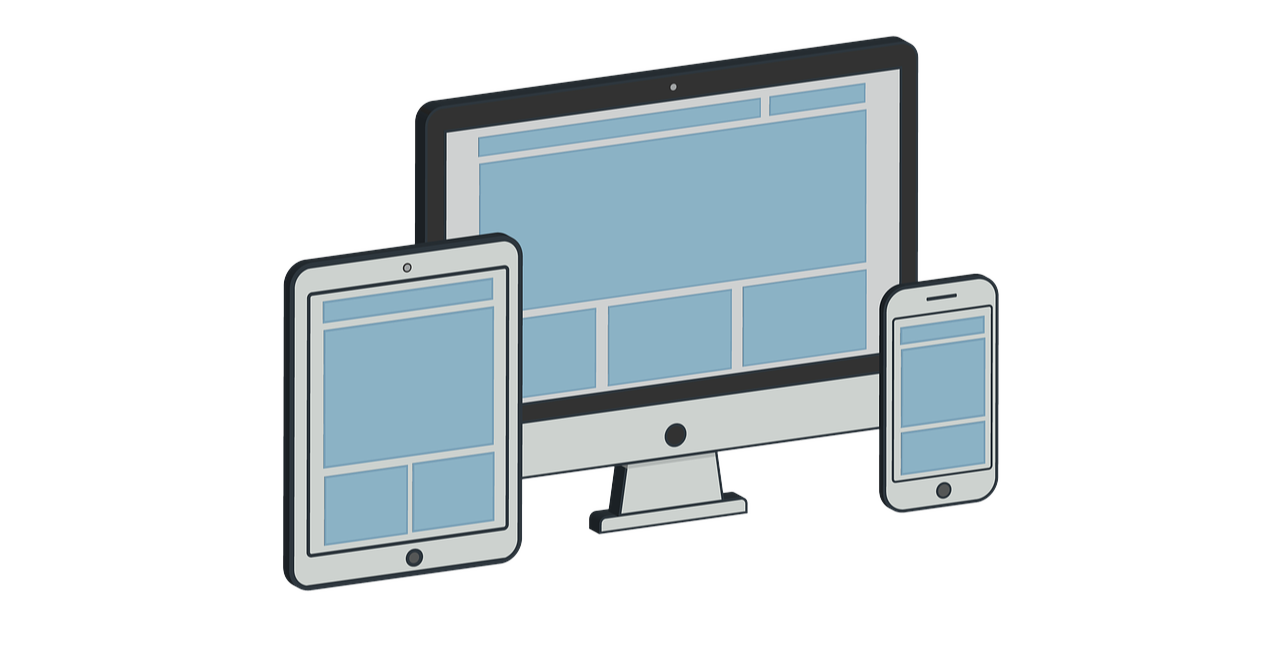
Responsive Web Design (RWD) to podejście do projektowania stron internetowych, które pozwala na ich automatyczne dostosowanie do różnych rozmiarów ekranów i rozdzielczości. Oznacza to, że strona internetowa będzie wyglądać dobrze i będzie funkcjonalna na każdym urządzeniu – od komputerów stacjonarnych, przez tablety, aż po smartfony. Kluczowym elementem RWD jest elastyczna siatka, która zmienia układ strony w zależności od dostępnej przestrzeni na ekranie.
Responsive Web Design: korzyści
Zastosowanie RWD ma wiele zalet, zarówno dla użytkowników, jak i właścicieli stron. Oto niektóre z najważniejszych korzyści:
- Lepsza użyteczność: Strona dostosowuje się do ekranu urządzenia, co sprawia, że jest łatwiejsza w nawigacji na wszystkich urządzeniach.
- Oszczędność czasu i pieniędzy: Zamiast tworzyć osobną wersję strony dla urządzeń mobilnych, RWD pozwala utrzymać jedną, responsywną stronę, co upraszcza zarządzanie i aktualizacje.
- Optymalizacja SEO: Google faworyzuje strony z RWD, ponieważ pozwalają one na lepsze doświadczenie użytkowników na wszystkich urządzeniach, co ma pozytywny wpływ na pozycjonowanie.
Responsive Web Design: jak to działa?
Responsive Web Design opiera się na trzech kluczowych technologiach:
- Elastyczne układy (flexible layouts):Strona internetowa jest zaprojektowana tak, aby jej elementy, takie jak teksty, obrazy i przyciski, dopasowywały się do różnych rozmiarów ekranów.
- Media queries:Dzięki mediom zapytaniom (media queries), projektant może definiować, jak strona powinna wyglądać w zależności od rozmiaru ekranu urządzenia. Na przykład, inny układ strony może być zastosowany dla komputerów stacjonarnych, a inny dla telefonów.
- Elastyczne obrazy:Obrazy na stronie internetowej powinny być zaprojektowane w taki sposób, aby zmieniały swoje rozmiary w zależności od dostępnej przestrzeni na ekranie.
Responsive Web Design: jak wdrożyć?
Jeśli chcesz, aby Twoja strona była responsywna, musisz zacząć od wyboru odpowiedniego motywu lub szablonu, który obsługuje RWD. Na platformach takich jak WordPress znajdziesz wiele motywów dostosowanych do urządzeń mobilnych. Kolejnym krokiem jest zapewnienie elastyczności obrazu, co można osiągnąć przez ustawienie odpowiednich parametrów CSS, takich jak max-width: 100%. Ponadto, warto testować stronę na różnych urządzeniach i ekranach, aby upewnić się, że działa poprawnie.
Responsive Web Design: przykłady
Wiele stron internetowych dostosowanych do RWD to popularne portale, sklepy internetowe czy blogi. Przykładem jest moja strona, bądź strona Apple, która dynamicznie zmienia swój układ w zależności od urządzenia. Kolejny przykład to Amazon, który prezentuje swoje produkty w sposób optymalny na każdym ekranie, zwiększając tym samym wygodę zakupów.
Responsive Web Design a SEO
Google coraz bardziej zwraca uwagę na to, czy strony są dostosowane do urządzeń mobilnych. Strony, które nie są responsywne, mogą stracić na widoczności w wyszukiwarkach. Z tego względu RWD to inwestycja nie tylko w komfort użytkowników, ale również w pozycjonowanie strony.
Responsive Web Design: Jan Jędrusiak
Jeśli chcesz mieć profesjonalnie zaprojektowaną stronę internetową, która będzie dostosowana do wszystkich urządzeń, skontaktuj się z Janem Jędrusiakiem. Jako specjalista w projektowaniu stron WWW, Jan pomoże Ci stworzyć nowoczesną, funkcjonalną i estetyczną stronę, która będzie responsywna i optymalizowana pod kątem SEO. Dodatkowo doradzi Ci, jak dostosować stronę do wymagań Twoich użytkowników.